Xo’sh, data type lar haqidagi maqolamni bir ko’rib chiqdim va Object type haqida yaxshi ma’lumotlarni bermagan ekanman. Demak bugun Non-primitive sinfining yagona a’zosi , Object tipi haqida gaplashamiz.
Object type haqida ma’lumotlar:
Eslab olamiz, bizda 8 ta ma’lumotlar tiplari bor edi.
Ular:
Primitive
Number
String
Boolean
null
undefined
Symbol
BigInt
Non-primitive
Object
Bu 7 ta primitive tiplardan objectning nima farqi bor ekana ?
Javob esa oddiy, primitive tiplar o’zida qiymatini saqlasa, Objectlar esa o’zida reference saqlaydi.
Reference ?
Keling ancha uzoqdan boshlaymiz va sodda tilda boshlaymiz.
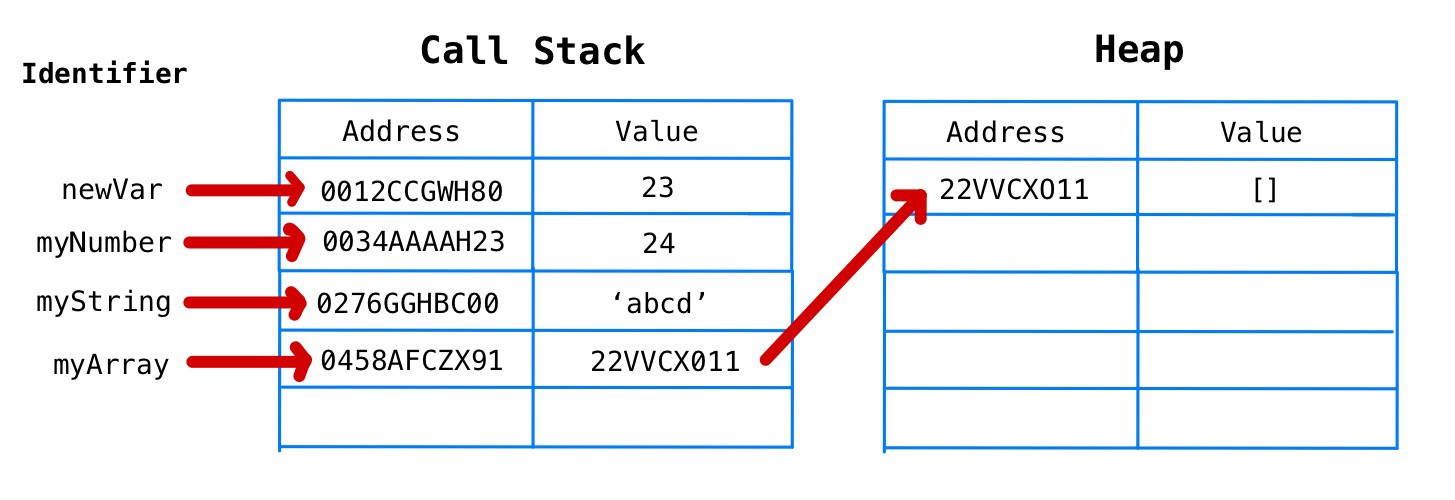
Bizning JavaScriptimizda xotira mavjud, bu xotirada biz ochgan o’zgaruvchilarimiz saqlanib boradi. Uning nomi Call stack(Bu yerda boshqa jarayonlar ham bo’ladi) va Heap(Objectlarimiz uchun). Mavzuyimizga oid joyiga qaytamiz. Ushbu rasmga e’tibor qarating.

Ushbu rasmda barcha jarayon aniq va tiniq ko’rsatilgan.
Chapdan boshlab tushunishni boshlaymiz.
Identifier – bizning ochgan o’zgaruvchimiz nomi.
Address – O’sha o’zgaruvchimizning xotiradagi manzili.
Value – O’zgaruvchiga berilgan qiymat.
Biz yangi o’zgaruvchi ochsak, uning xotirada o’z manzili va qiymati bo’ladi.
Misol uchun:
let age = 19;
Ushbu kodimizda,
age – bu Identifier (o’zgaruvchi nomi),
19 \= bu Value (Qiymati).
Xotirada esa o’zining qandaydir yagona IDsiga ega, masalan 0064CCABA21
Agar, age nomli o’zgaruvchimizni dasturimizda chaqirsak, tahminan bunday hodisa ro’y beradi.
age =\> 0064CCABA21 => 19
Ya’ni, age xotiraga o’zida saqlab turgan IDni beradi, xotira esa aynan o’sha IDlik qiymatni olib beradi.
Xuddi kutubxonaga borib, kitobning raqamini aytasiz va sizga o’sha kitobni berishgandek.
Agarda, age ga yangi qiymat bersak, u yangi ID ochib olib, o’ziga yangi qiymat saqlab qo’yadi xolos.
Mana aynan shu xususiyat tepadagi 7 ta tiplarni PRIMITIVE tip qiladi.
Ya’ni o’zlarida yagona qiymatni qabul qilishadi va u qiymatdan o’zlaridan boshqa hech narsa foydalana olmaydi.Non-primitive (Object) tipi
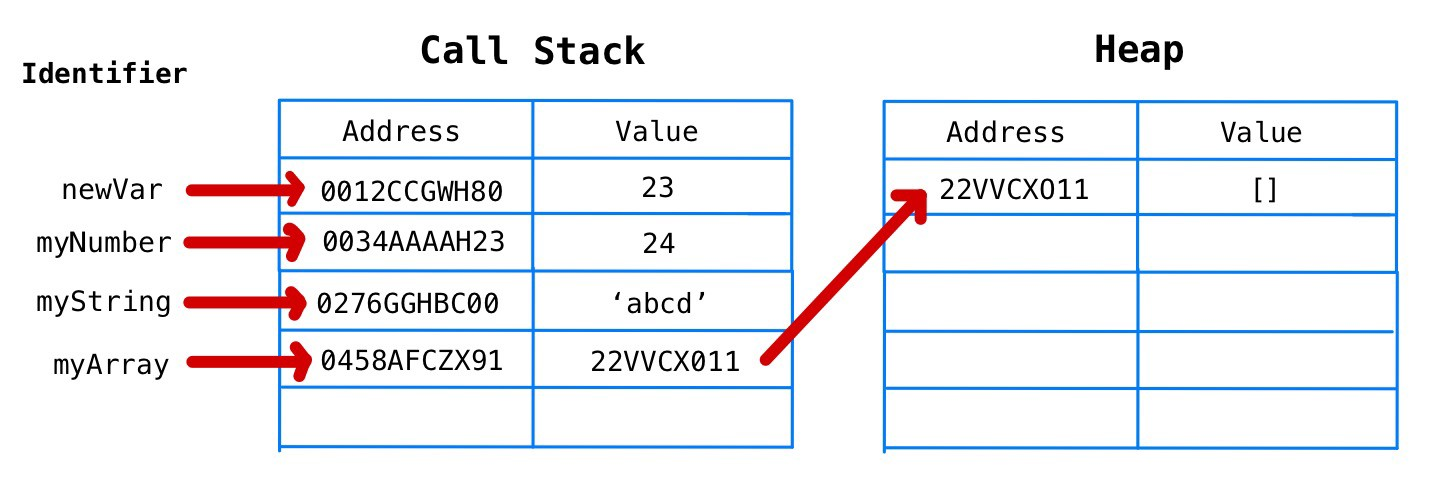
Tepadagi rasmga yana e’tibor qaratamiz.

Esingizda bo’lsa, avalki maqolamda, Objectlar tipiga nimalar kirishini aytgan edim, Array, object, functions va hkz.
Objectlarning «reference type» deyilishiga asosiy sabab, ular Call stack(xotiramiz)da qiymatni o’zini emas, balki o’sha qiymatni Heap deb atalgan joydagi Addressini ko’rsatib yuboradi.
Bu xuddi, kutubxonaga borasiz, kitobning raqamini aytasiz, ular esa sizga boshqa raqam berib boshqa kutubxonadan olishingizni aytishadi.
let myObject = {age: 19};
Ushbu kodimiz xotirada tahminan bunday joylashgan:
myObject – bu Identifier (o’zgaruvchi nomi)
0064AAABA12 – bu esa o’sha o’zgaruvchini Call Stackdagi tahminiy manzili
23VVCA020 – bu esa tepadagi manzilda turgan qiymat, (Bu Heap ga yo’naltirilgan manzil)
{age: 19} – bu esa Heapda 23VVCA020 manzilidagi joylashgan qiymat.
Ya’ni,
let myObject = 0064AAABA12 (Call stack) => 23VVCA020 (Heap manzil) => {age: 19} (Bizga keladigan qiymat);
Endi esa, qaytaramiz:
Objectlarning «reference type» deyilishiga asosiy sabab, ular Call stack(xotiramiz)*da qiymatni o’zini emas, balki o’sha qiymatni **Heap** deb atalgan joydagi Addressini ko’rsatib yuboradi.*
Buni qanday bilamiz ?
Ushbu kodga qarang:
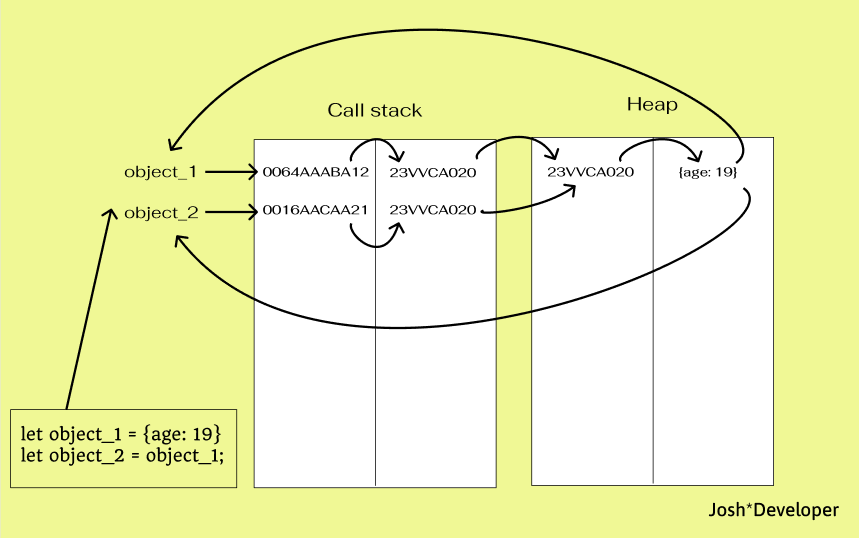
let object_1 = {age: 19};
let object_2 = object_1;
object_2.age = 22;
console.log(object_1) // {age: 22}
Ko’rib turganingizdek, object_2 ni object_1 ga tenglashtirib qo’ydim va object_2 ni ichidagi age ni o’zgartirdim, ammo object_1 ham o’zgardi.
Bunga sabab esa, mana bunday:
object_1 o’zida Heap manzilni saqlab turgan edi,
Misol uchun, object_1 = 23VVCA020 (HeapManzili)
object_2 ni object_1 ga tenglashtirganimizda,
object_2 ham 23VVCA020 ga teng bo’ldi.
Ushbu rasmdan ko’rib oling :

Mana shu yerdagi, Heapga o’tkazib yuborishini Reference deyiladi.
Buni o’rganishni eng yaxshi yo’li o’zingiz sinab ko’rishingiz.
Qanday qilib unda object_1 ning ichidagi qiymatlarni boshqa yap-yangi objectga o’tkazsak bo’ladi ?
buning uchun, spread operator(uchta nuqta …), yoki Object.assign() orqali qilsak bo’ladi.
let object_1 = {age: 19};
let object_2 = {…object_1}; // yoki Object.assign({}, object_1);
// Yangi object ochib oldik, HEAP da ham o’zining alohida manzili bilan
object_2.age = 22;
console.log(object_1) // {age: 19}
console.log(object_2) // {age: 22}
E’tiboringiz uchun rahmat.
Savollaringizni kommentda kutaman
Muallif: @JoshDeveloper




